Gebruiker:S.Perquin/Kennistuin: verschil tussen versies
Naar navigatie springen
Naar zoeken springen
(Afbeeldingen op maat (schaal 4:3)) |
|||
| (Een tussenliggende versie door dezelfde gebruiker niet weergegeven) | |||
| Regel 4: | Regel 4: | ||
<div style="display: flex; justify-content: space-between; width: 100%;"> |
<div style="display: flex; justify-content: space-between; width: 100%;"> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
+ | [[Bestand:Kennistuin, sterren.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/1]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 11: | Regel 11: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
+ | [[Bestand:Kennistuin, kunstmatige intelligentie.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/2]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 18: | Regel 18: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
+ | [[Bestand:Kennistuin, lucht.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/3]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 28: | Regel 28: | ||
<div style="display: flex; justify-content: space-between; width: 100%;"> |
<div style="display: flex; justify-content: space-between; width: 100%;"> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
+ | [[Bestand:Kennistuin, hond.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/4]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 35: | Regel 35: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
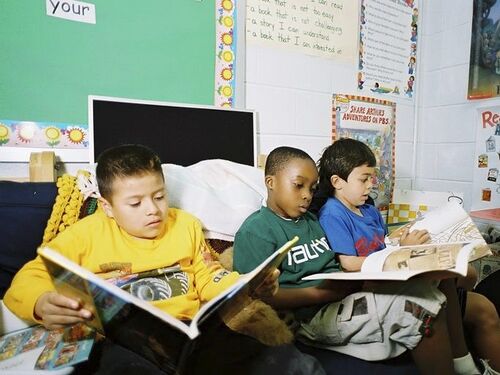
+ | [[Bestand:Kennistuin, schoolkinderen.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/5]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 42: | Regel 42: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
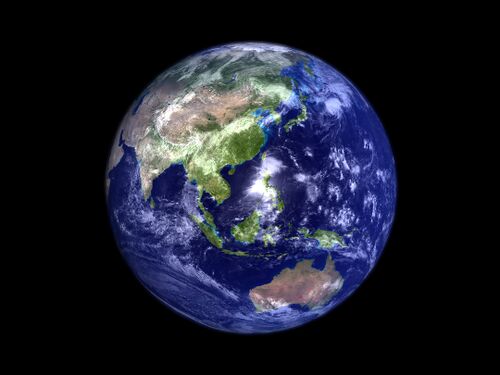
+ | [[Bestand:Kennistuin, aarde.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/6]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 52: | Regel 52: | ||
<div style="display: flex; justify-content: space-between; width: 100%;"> |
<div style="display: flex; justify-content: space-between; width: 100%;"> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
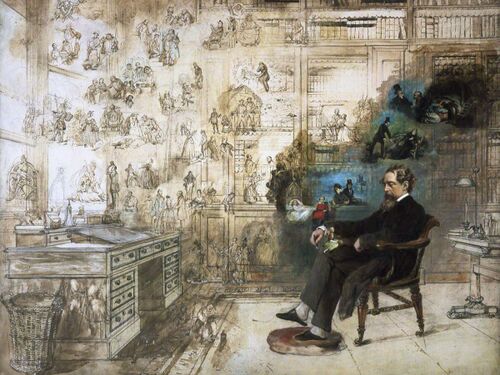
+ | [[Bestand:Kennistuin, dromen.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/7]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 59: | Regel 59: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
+ | [[Bestand:Kennistuin, bladeren.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/8]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
| Regel 66: | Regel 66: | ||
</div> |
</div> |
||
<div style="position: relative; width: 33%;"> |
<div style="position: relative; width: 33%;"> |
||
| − | [[Bestand: |
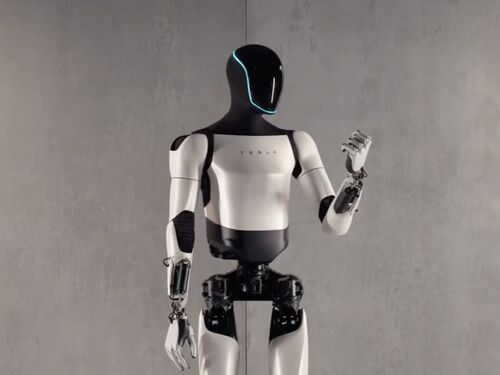
+ | [[Bestand:Kennistuin, robot.jpg|500x500px|link=Gebruiker:S.Perquin/Kennistuin/9]] |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
<div style="position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); |
||
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
background-color: rgba(0, 0, 0, 0.5); color: white; text-align: center; padding: 5px; |
||
Huidige versie van 29 apr 2024 om 15:46
| Werk in uitvoering! Aan dit artikel wordt de komende uren of dagen nog gewerkt. Belangrijk: Laat dit sjabloon niet langer staan dan nodig is, anders ontmoedig je anderen om het artikel te verbeteren. De maximale houdbaarheid van dit sjabloon is twee weken na de laatste bewerking aan het artikel. Kijk in de geschiedenis of je het artikel kunt bewerken zonder een bewerkingsconflict te veroorzaken. |
| Dit artikel is nog niet af. |

|

|

|

|

|

|

|

|
| Gebruikerspagina | Overlegpagina | De Kennistuin | Geschiedenis van WikiKids | Interviews | Rollen op WikiKids | Wikipersoonlijk-heidstype | Sociale fenomenen op WikiKids |